[HTML, CSS] HTML, CSS 태그 살펴보기

1. HTML
- HTML
: Hyper Text Markup Language
: 웹 브라우저에게 어떻게 표현해야하는지 명령하는 언어
- Tag
: <a>와 같이 기능 수행 표시
- Self-Closing Tag (닫힌 태그 없는 태그)
: 엔딩 슬래시 /> 필요
: HTML5에서는 선택사항이 되었음
: <br/> <col/> <hr/> <img/> <input/> <link/> <meta/> ...
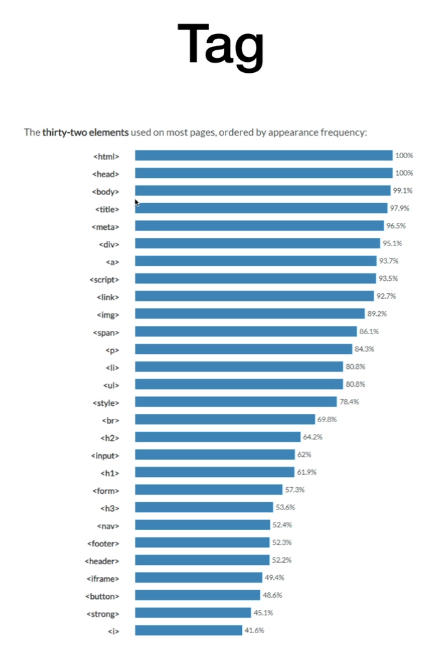
- 웹을 구성하고 있는 태그들 (상위 32개)

1) <html>
: 웹 페이지 시작~끝
: HTML 문서 루트
cf.) <!DOCTYPE html>
: 현재 문서가 HTML5 문서를 명시하고 있음을 나타냄
2) <head>
: HTML 문서의 메타 데이터 정의
: <title> <style> <meta> <link> <script> <base> ...
cf.) 메타 데이터
: HTML 문서에 대한 정보
3) <body>
: 웹 브라우저를 통해 보이는 내용
4) <title>
: HTML 문서 제목 정의
5) <meta>
: 웹 페이지 정보
: 검색 엔진 최적화, 페이지 설명 요약, 제작자, 아이콘, 문서 언어 등... 포함
6) <div>
: block 태그 (수직 방향으로 쌓임)
: 레이아웃을 나누는데 주로 사용
cf.) block 태그
: <p> <h1>~<h6> <ul> <ol> <div> <form> <blockquote> <hr> <table> <fieldset> <address>
7) <a>
: 웹 페이지나 외부 사이트 연결
: 텍스트나 이미지를 <a>로 묶어서 href(hypertext reference: 링크를 통해 참조)를 통해 연결
8) <script>
: 코드를 웹 페이지에 포함시키거나 참조
: Javascript 코드 넣을 때 사용
9) <link>
: 외부 파일(css 파일) 연결
10) <style>
: css 설정 웹 페이지 안에 정의
: <head> 태그 내부에 사용
11) <img>
: 웹 페이지에 이미지 넣을 때 사용
: <img> 태그 하나당 1개의 이미지 삽입 가능
12) <span>
: inline 태그 (수평 방향으로 쌓임)
cf.) inline 태그
: <img> <object> <br> <sub> <sup> <span> <input> <textarea> <label> <button>
13) <p>
: 제목 아래 본문 내용이 길게 들아갈 때 사용
: 웹 사이트 중요 정보 담는 태그
: 엔터가 포함이 되지 않음 (때문에 별도로 태그를 줘야 함)
14) <li>
: <ul> <ol> 항목 나타날 때 사용
cf.) <ul> : 순서X / <ol> : 순서O
15) <br>
: 줄 바꿈
16) <h1> ~ <h6>
: 제목, 부제목 표현
: 숫자 클 수록, 크기 작음
17) <form>
: form 생성을 위한 태그 (로그인, 회원가입 등과 같이 입력, 제출 등의 기능이 있는 것)
: input, button 태그의 부모 태그
18) <nav>
: 메뉴 버튼 담는 공간
: <ul> <li> <a> 와 같이 사용
19) <footer>
: 가장 하단에 들어가는 정보
: 제작 정보 및 저작권 정보 표시
20) <header>
: 웹 사이트 머리글 담는 태그
cf.) <article>
: 독단적으로, 독립적으로 사용되도 무방한 정보를 담는 공간
21) <iframe>
: 외부 페이지 삽입 태그
: 일정 사이즈를 줘서 외부 페이지를 현재 웹 브라우저 내부에 보여줄 수 있음
22) <button>
: 버튼 생성 태그
: form 요소 중 하나
23) <strong>
: 중요한 내용 강조 (굵게 표시)
cf.) <b>태그 vs <strong> 태그 차이점
: <b>는 단순히 굵게 표현하고 싶을 때 사용
: <strong>은 강조하고 싶을 때 사용 (스크린 리더기가 강조해서 읽음)
24) <i>
: italic 약자 (기울임 태그)
2. CSS
- CSS
: Cascading Style Sheet (Cascading: 폭포, 떨어져 내리는)
: 부모가 갖고 있는 속성을 자식이 물려받게 되는 특징 가짐
: 디자인 요소를 담당
: 서로 다른 여러 웹페이지에 적용 가능
: 자바스크립트와의 연계
- CSS 적용 방법 (3가지)
: Inline / Internal / External 스타일
- 선택자 (Selector)
: 스타일을 적용할 대상
: 태그, 아이디(#id), 클래스(.class) 를 선택자로 사용
- 기본 선택자
1) 태그 선택자 : 태그 이름으로 요소 선택
2) ID 선택자 : id 속성을 사용해 특정 요소 선택
3) 클래스 선택자 : 특정 클래스 속성이 있는 요소 선택
4) 속성 선택자 : 태그[속성이름="속성값"]{ }
- 복합 선택자 조합
1) 자식 선택자 : nav > ul
2) 후손 선택자 : nav li
3) 일반 형제 선택자 : .li1 ~ .li5
4) 인접 형제 선택자 : .li1 + .li2
cf.) 클래스가 먼저 반영 / 일반 태그는 늦게 적용
cf.) 자식 선택자와 후손 선택자의 우선순위는 같기 때문에, 마지막에 사용된 선택자가 적용이 됨
- size
1) px : 절대 크기
2) % : 상대 크기 / 현재 창 크기 기준, 부모 크기 기준...
3) em : 상대 크기 / 현재 스타일이 지정된 요소의 font-size 기준 → 1.2em = 현재 폰트의 1.2배
4) rem(root em) : 상대 크기 / 최상위 요소의 font-size 기준 → 1.2rem = 최상위 폰트의 1.2배
5) vh(vertical weight) : 뷰포트 높이 값의 100분의 1단위 → 브라우저 높이 값 900px, 1vh = 9px
6) vw(vertical weight) : 뷰포트 넓이 값이 100분의 1단위 → 브라우저 높이 값 900px, 1vw = 9px
7) vmin(vertical min) : 뷰포트 최소값 → 브라우저 넓이 1100px 높이 700px, 1vmin=7px
8) vmax(vertical max) : 뷰포트 최댓값 → 브라우저 넓이 1100px 높이 700px, 1vmax = 11px
cf.) 전체 크기를 나타낼 때, 100vw / 100vh 로 사용하는 경우가 많다.
- display
1) block : 한 줄 모두 차지 / 세로로 나열
2) inline : 한 줄 차지 X / 가로로 나열
3) inline-block : inline으로 배치 / 내용은 block 속성 지정
4) none : 화면에 표시하지 않을 때 사용
- font
1) font-family : 폰트 종류 (브라우저마다 적용되는 폰트들이 다르기 때문에 여러 개 작성 / 마지막은 sans-serif)
2) font-style : 폰트 스타일 (normal, italic, oblique=기울임꼴)
3) font-weight : 폰트 굵기 (100 ~ 900)
4) text-align : 글씨 정렬 (left, right, center justify=양쪽정렬)
cf.) text-align을 자유롭게 사용하려면, width와 height가 제대로 정의되어 있어야 함
- a link
: 하이퍼링크 만들기 위한 <a> 속성
1) a:link : 방문한 적 없는 기본 링크
2) a:visited : 방문한 링크
3) a:hover : 마우스가 링크 위에 올라갔을 때
4) a:active : 링크를 클릭했을 때
- background
1) background-color : 배경색 지정
2) background-image : 배경 이미지 지정
3) background-repeat : repeat-x, repeat-y, no-repeat
4) background-position : 이미지 좌표(위치) 변경 (top, bottom, center, left, right)
cf.) background 로 한 줄에 다 쓸 수 있음
- box model
: (안) content → padding → border → margin (밖)
- float
: 레이아웃 작성할 때 주로 사용
: 띄우기 (left, right, center)
cf.) 요즘에는 float 보다는 flex, grid 많이 사용함
- clear
: float 흐름 제거
: left, right, both (both를 주로 많이 사용함)
- CSS 적용 우선순위
1) !important
2) inline 으로 들어가는 style 속성
3) #id
4) .class, :추상클래스
5) 태그 선택자
6) 상속된 속성
'공부 > HTML, CSS' 카테고리의 다른 글
| [HTML, CSS] Flex (0) | 2022.10.01 |
|---|---|
| [HTML, CSS] 모바일에 대응되는 웹사이트 (0) | 2022.09.16 |
| [HTML, CSS] Transform, Transition, Animation (0) | 2022.09.16 |
| [HTML, CSS] 웹사이트 레이아웃에 영향을 미치는 요소 (0) | 2022.09.13 |
| [HTML, CSS] 웹 사이트의 정보와 디자인 (0) | 2022.09.13 |


댓글