백준 Github에 자동 commit 설정하기 (BaekjoonHub)

코딩테스트 준비를 하려고 이제 막 백준을 풀기 시작했다. 문제를 풀면서 각 문제별로 적은 코드들을 Github에 정리해놓는 것도 좋을 것 같다는 생각이 들었다. 처음에는 VS Code로 작성해서 Github에 차곡차곡 commit을 할 생각이었다. 그러던 중 친구가 백준에서 문제만 풀면 자동으로 commit 해주는 것이 있다고 알려준게 생각나서 한 번 시도해보았다.
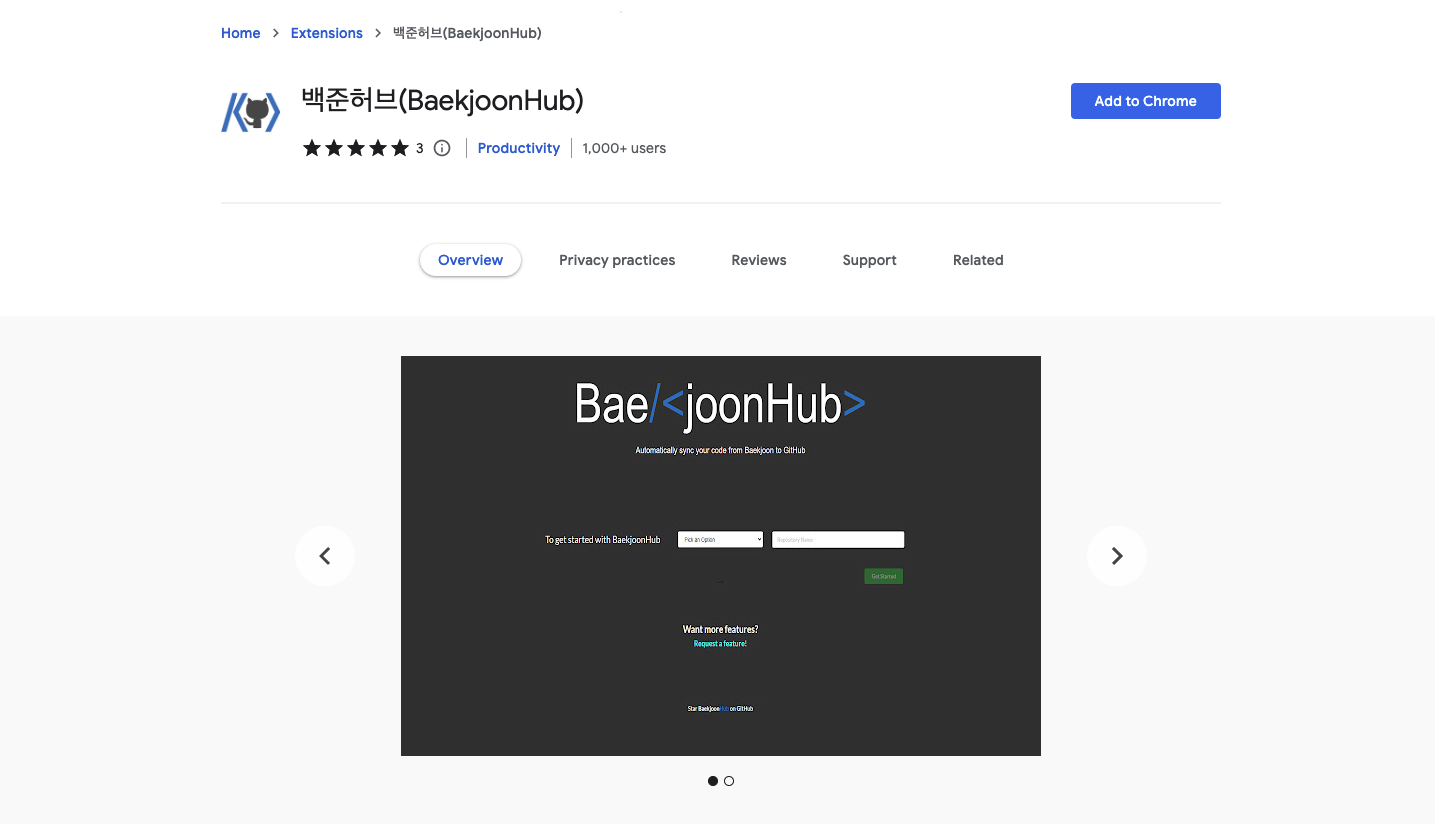
1. 백준허브(BaekjoonHub) 설치
홈페이지 : https://chrome.google.com/webstore/detail/%EB%B0%B1%EC%A4%80%ED%97%88%EB%B8%8Cbaekjoonhub/ccammcjdkpgjmcpijpahlehmapgmphmk?hl=en&authuser=0

크롬 익스텐션 (확장 프로그램)에 들어가 백준허브(BaekjoonHub)를 오른쪽의 파란색 Add to Chrome 버튼을 클릭하여 설치해준다.
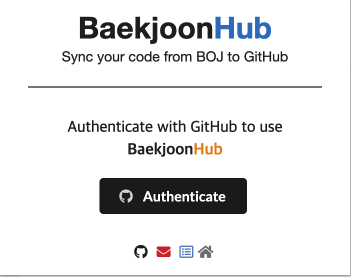
2. 권한 등록

설치된 확장 프로그램을 클릭하면 위와 같은 화면이 뜨게 되는데, Authenticate 버튼을 눌러 권한을 등록해준다.

내 Github 계정과 연동을 시켜주기 위해 초록색 Authorize QasimWani 버튼을 눌러 권한을 등록해준다.
3. 레파지토리 등록

자동으로 commit 될 레파지토리를 설정해줄 수 있다. Pick an Option을 눌러보면 새로 레파지토리를 생성하거나, 기존의 레파지토리를 선택할 수 있다. 나는 새로 레파지토리에서 코드를 관리할 예정이기 때문에 Create a new Private Repository를 선택했고, 옆에는새로 생성할 레파지토리 이름을 적어주었다.

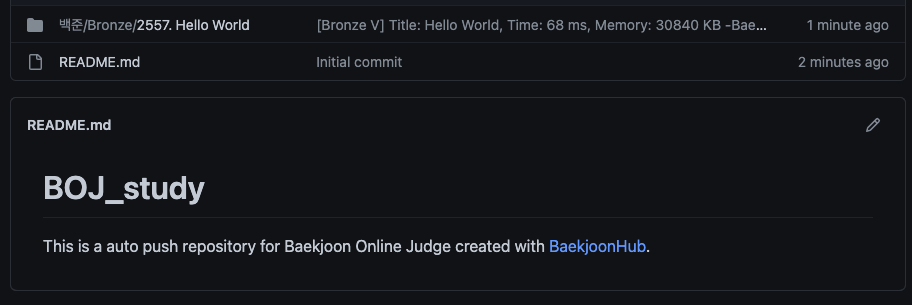
레파지토리 등록/연동까지 완료한 후, 백준에서 문제를 풀면 이렇게 자동으로 commit 된 것을 확인할 수 있다.
내가 작성한 코드 뿐만아니라 문제까지 같이 commit 되는 것을 확인할 수 있다!
'코딩테스트 > 백준' 카테고리의 다른 글
| 백준 [10172] - 개 (0) | 2022.06.29 |
|---|---|
| 백준 [10171] - 고양이 (0) | 2022.06.29 |
| 백준 [10718] - We love kriii (0) | 2022.06.29 |
| 백준 [2557] - Hello World (0) | 2022.06.29 |
| 백준 티어 확인하기 (solved.ac) (0) | 2022.06.28 |


댓글