유데미 STARTERS 취업 부트캠프 2기 - 프론트엔드 13주차 학습 일지

벌써 새해가 밝았다. 최근 개발에 찌들어있다보니... 새해에 대한 감흥이 없는 것 같다.(새해가 오긴 했나? 흠...) STATERS 덕분에 2022년도 하반기를 굉장히 알차게 보낸 것 같은데 마지막까지 최선을 다해서 잘 마무리하고 싶다. 잘 마무리를 하려면 웅진 인턴에 뽑혀야 하는데, 가능할지는 모르겠다.
그래서인가 STARTERS에서 새해 기념으로다가 1월 2일에 최종 TEST를 안겨주었다.(젠장🥲) 저번 중간 테스트 때는 각자의 핸드폰 계산기를 보고 기능들을 구현해내는 것이었는데, 최종 테스트 때는 실물 계산기(전자 계산기)를 바탕으로 기능들을 구현해내야 했다. 그래서 최종 테스트 전날에 실물 계산기를 나름 뚜들겨 보면서 어떻게 계산기를 사용하는지 익혀봤다. 평생 계산기로 사칙연산 정도만 해봤지, 이렇게 다양한 기능들(GT, M, K, ...)이 존재하고 있다는 것도 몰랐다. 이제와서보니 계산기는... 너무 잘만들어졌다...최고야...👍

최종 테스트가 진행되는 방식은 중간 테스트와 비슷하게 진행되었고, Notion으로 채점 기준과 구현해내야 하는 기능들에 대해서 명시가 되어있었고, Github에서 repo를 fork떠서 작업하는 방식이었다. 저번 중간 테스트 때 gitignore를 작성하지 않고 Pull Request를 날렸더니 commit 할 것들만 600개가 넘게 나와서 꽤나 놀라웠던 경험이 있어서, 이번엔 바로 gitignore부터 작성해주었다.
오전에는 UI 작업을 진행하고 오후에는 기능 구현 위주로 작업했던 것 같다. 분명 최종 테스트 관련해서 공지는 미리 해주시긴 했지만, 나름의 변명(?)을 해보자면... 프로젝트 진행하느라 바빠서 준비하기가 만만치가 않았던 것 같다. 물론 이렇게 바쁜 와중에 열심히 준비하신 분들도 분명 있겠지... 그저 너무 부러울 뿐... 이번 최종 테스트 한줄평 : 역시나 망했다...^^

이렇게 허망하게 최종 테스트를 끝내고, 다음 날 퍼실님 상담이 있었다. 저번 중간 테스트 때처럼 점수를 알려주실 것 같아서 '그래... 매는 빨리 맞는게 좋댔어...' 라는 마인드로 바로 다음 날로 상담을 잡은 거였는데, 이번에는 점수 공개를 하지 않을 것이라고 하셨다. 그나마 다행(?)인 것인가... 이번에는 한 번도 상담해보지 않은 우섭 퍼실님과 상담해보고 싶어서 신청해보았다. 이렇게 말하면 좀 이상할지도 모르겠지만... STARTERS를 하면서 뭔가 영민 퍼실님은 엄마(?) 바이브라면, 우섭 퍼실님은 아빠(?)바이브 인 것 같다고 생각해왔었다. 그래서 처음에 우섭 퍼실님과 상담하기 전에 조금 떨렸었는데, 생각 이상으로 우섭 퍼실님도 엄마(?) 바이브 일지도...?ㅎㅎ

최종 테스트 이후에 이렇게 상담을 하니까 내가 무엇을 해야할지, 내가 뭐가 부족한지 확실하게 알려주셔서 좋았다. 그리고 STARTERS를 하면서 항상 나는 자신감이 없었는데, 우섭 퍼실님께서 개발은 자신감이라며 너무 주눅들지 말라고 격려도 해주셨다. 조금 더 일찍 만나서 상담했었으면 더 많은 것들을 알려줄 수 있었을텐데 조금 늦게 만난 감이 있는 것 같다며 아쉬워하시기도 하셨다. STARTERS가 끝나기 전에 해올 과제들을 정해주셨고, 꼭 다시 상담 신청을 했으면 좋겠다고 하셨다.
그리고 앞전에 팀원분들이 상담을 하면서 기술적인 부분도 상담받았다고 해서, 현재 구현 중인 손흔들기 기능에 대해서도 우섭님께 조언을 구해보았다. Kakao Maps API를 연동하면서 현재 위치를 마커로 표시해주는 부분은 위치를 알아서 잡아 Tracking 모드가 존재하길래 그걸 사용했다. 하지만 그걸 사용한다고 내 현재 위도 경도를 받아오지는 못하기 때문에, 해당 API 안에서 해결이 되지 않아 기기 자체의 GPS를 이용해 위도 경도를 잡아서 그걸 기준으로 3km 반경을 표시해주도록 구현을 했었다. 그러다보니 서로 현재 위치를 잡는 속도가 달라 지도에 표시될 때 같이 나타나지 않는 이슈가 있다고 말씀드렸더니, 지금 구현된 것을 보니 현재 위치를 표시하는 마커가 반경 한 가운데에 있지 않은 것 같다며 그렇게 따로 가는 것보다 하나로 통일시켜서 가는게 좋을 것 같다고 하시면서, 카카오맵 API를 사용해본 적은 없지만 아마 대부분의 지도 API 안에는 현재 위치를 잡는 코드가 있을 것이라며 공식 문서를 다시 보는 것을 추천해주셨다. 또한 빠르게 탐색 탭에서 다른 탭으로 전환하다보면 앱이 꺼져버리는 이슈가 있는데, 이 부분에 대해서도 조언을 구해보니 지도 API에 '캐싱' 관련된 것이 있을 것이라며 한 번 찾아보는 것도 추천해주셨다. 좋은 상담 감사합니다!! 🙇♀️

다시 프로젝트로 돌아와서 탐색 탭에 들어갈 손흔들기 기능 수정을 이번 주 내내 진행했던 것 같다. 일단 저번 주에 로직이 변경되어서 그 부분을 늦어도 화~수요일 안에 작업을 해서 주시겠다고 하셨는데, 수요일에 API가 나와서 바로 연동했다. 서버 쪽은 잘 모르지만... 레디스(?)라는 것을 이용해서 작업하는 데 꽤나 고생하시는 것 같아 보였다. 이와중에 내 JWT를 보내드려야 하는데, 다른 팀원분의 JWT를 보내드리는 바람에 혼란을 드린 것 같아서 죄송할뿐이다...🙏
(나름의 변명을 하자면... 손흔들기 기능이 아무래도 다른 사람이 같은 화면에 접속해있어야 하고, 내 주변에 위치해야 하기 때문에 이걸 테스트하려면 무조건 다른 사람 1명 이상은 있어야 하는데... 테스트 하는 과정에서 기기를 연결하고 해제하다보니 내 기기와 다른 팀원분의 기기를 헷갈렸던 것... 심지어 같은 기종이라... 그냥 죄송하다는 겁니다...네...🥲)
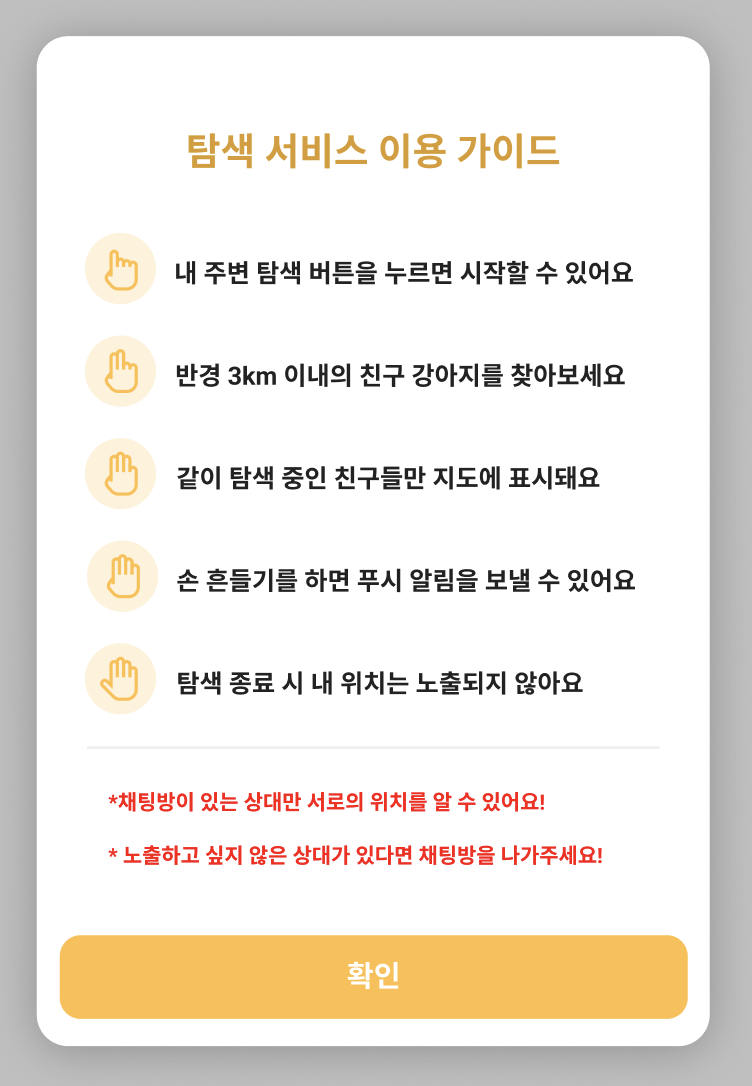
API 연동을 하면서 손흔들기 기능 로직을 수정했고, 초기 유저들에게 손흔들기 기능을 무작정 들이밀면 어떤 용도인지 모를 것 같아서 추가적으로 설명이 필요하다고 생각이 되었다. 어떻게 하면 좋을까 하다가 탐색 탭 상단 부분에 공지사항을 만들어서 그 부분을 클릭하면 Dialog로 사용 방법에 대해서 안내해주는 방법으로 구현하기로 했다. 직접 디자인을 했었어야 했는데, 조언을 구할 데가 없어 조금 힘들었다...🫠

전에 멘토링 받은 내용들을 바탕으로 손흔들기 기능과 관련해서 코드 수정도 진행해보았다. 공식문서를 차근차근 살펴보니 캐싱 관련된 코드도 있었고, 현재 위치를 받아오는 코드도 있었다. 그래서 전체적으로 코드 수정을 진행하면서 이슈들을 하나씩 수정해보았다. 그리고 주변 탐색 버튼을 누르면 반경이 화면에 딱 보이도록 카메라 줌을 조정하는 코드가 있는데, 이 부분 코드가 썩 마음에 들지 않았었는데 다시 공식문서를 살펴보면서 코드를 수정해보았다. 이렇게 수정하다보니 불필요한 코드들이 확실히 줄었고, 가독성도 좀 올라간 것 같아서 뿌듯했다. 결국 공식 문서에 모든 답이 있었다. 다른 사람들이 블로그에 작성해놓은 코드들은 참고용일뿐 정답이 아니라는 것을 이번 기회를 통해서 느낄 수 있었던 것 같다.

그리고 API 통신을 하거나, 지도를 띄울 때 약간씩의 Delay가 존재하는데 이걸 그대로 두기에 심심하기도 하고, Delay가 발생하고 있는 도중에 어떤 걸 클릭해버리면 오류가 터져버리는 이슈가 발생해서 ProgressBar를 넣기로 결정했다. 내가 연동하지는 않았지만 귀여운 걸로 설정하고 싶어서 Lottie 라는 것을 이용해서 찾아보았다. 마음에 드는 것을 2개 정도 발견해서 전달해드렸다. (하나는 위치 관련해서 Delay 발생할 때 사용하면 좋을 것 같았고, 그 외의 케이스에는 다른 하나를 사용하면 좋을 것 같아서 골라보았다. 진짜 커엽...🫢) 안그래도 지도를 띄우고, 현재 위치를 잡는 데 까지 Delay가 존재해서 버튼을 비활성화를 해야하나... 싶었었는데 ProgressBar를 적용시키니까 고민거리가 싹- 사라져버렸다!

그리고 FCM 토큰 관련 이슈도 있었다. 일단 내가 맡은 부분은 로그인/회원가입 시점에 기기의 FCM 토큰을 발급받아 서버에 보내주고, 로그아웃/회원탈퇴 할 때 FCM 토큰을 서버에서 제거하도록 하는 것이다. 원래 구현을 해놓긴 했었지만, 한 회원이 여러 기기에 접속할 수도 있다는 경우의 수를 고려하지 않았었다. 한 명이 여러 개의 FCM 토큰을 가질 수 있기 때문에 로그아웃 및 회원탈퇴 할 때 현재 접속해있는 기기의 FCM토큰을 직접 보내서 그 토큰 값과 일치하는 FCM 토큰을 서버에서 삭제하도록 코드를 수정했다.
이 부분과 관련해서 직접적으로 관련이 있으신 다른 팀원분께서 FCM 토큰이 서버에 잘 들어가는지 확인하는 과정에서 들어가지 않는 이슈를 발견하게 되었다. 딱히 내 코드에는 문제가 없어서 현 상황에 대해서 서버분께 전달해드렸고, 밤 12시까지 코드를 보신 것 같았다. 밤에 슬랙이 왔었는데, 약간의 소통 이슈가 있어보였다.
FCM 토큰을 어떤 시점에 서버에 넘길지 스프린트2 쯤에 고민을 했었었는데, 넘기는건 로그인/회원가입할 때, 삭제하는건 로그아웃/회원탈퇴할 때로 정했었다. 로그인 화면에서는 따로 API를 호출해서 FCM 토큰을 넘기기로 했고, 회원가입 때에는 회원가입 때 작성한 내용들과 같이 넘겨주는 방식으로 결정해서 FCM 관련 푸쉬 기능을 맡으신 분께도, 회원가입 기능을 맡으신 분께도 전달해드린 기억이 있다. 그래서 user 테이블에 fcm_token 컬럼이 새로 추가된 것인데, 전달드린 시점이 좀 오래되어서 그런지 약간 혼동이 있으셨던 것 같았다.
전체 회의를 진행하면서 현재 발생한 이슈에 대해서 원인 분석을 해보았다. 알고보니 서버쪽에서 다른 기능을 구현하시고 merge하는 과정에서 FCM 토큰을 저장하는 코드가 날라가버리는 바람에 FCM 토큰이 저장이 되고 있지 않았던 것이었고, 우리가 전달드린 내용과 푸쉬 기능을 맡으신 서버분께서 이해하고 있는 내용이 서로 달라 소통 이슈가 발생했었던 것이었다. 회의를 통해서 문제가 된 부분들을 해결하고, 조금 더 적극적으로 소통하기로 하고 회의를 끝냈다. 이렇게 또 소통의 중요성과 조율하는 과정이 필요하다는 것을 다시 한 번 느끼게 되었다.

아직 해결해야할 이슈들은 존재하지만, 일단 배포를 해서 사용자들의 피드백을 받는 과정이 필요하다고 퍼실님들께서 그러셔서 이번 주 금요일에 10시까지 남아서 배포 작업을 진행했다. 늦게까지 남아서 release 브랜치를 파고, APK 배포를 진행했고, 슬랙 수다방에 배포했다는 소식을 전달해드렸다. 뭔가 이렇게 배포를 끝내고 나니 다 끝난 것은 아니지만.. 돌덩이 같이 무거운 걱정거리를 덜은 것 같은 느낌이었다.

그리고 나는 배포 직전에 몸살이 나고 말았다. 그만큼 열심히 작업한 앱이라는 소리지...😇 배포가 끝나자마자 빠르게 가방을 챙겨서 집으로 튀었다. 그렇게 금요일~토요일 내내 약먹고 잠만 잤더니... 그제서야 원래 컨디션으로 돌아올 수 있었다. (배포가 끝나고 회사 건물 밖을 나서니 눈이 펑펑 내리고 있었다. 꽤나 낭만적이었으나... 너무 많이 내려서 눈사람이 될뻔했다☃️)

+ 이번 주에 먹은 음식들



* 유데미 바로가기 : https://bit.ly/3SFlXDy
* 유데미 STARTERS 취업 부트캠프 공식 블로그 보러가기 : https://blog.naver.com/udemy-wjtb
본 후기는 유데미-웅진씽크빅 취업 부트캠프 2기 - 프론트엔드&백엔드 과정 학습 일지 리뷰로 작성되었습니다.
'대외활동 > 유데미 STARTERS 2기' 카테고리의 다른 글
| 유데미 STARTERS 취업 부트캠프 2기 - 프론트엔드 14주차 학습 일지 (0) | 2023.01.15 |
|---|---|
| 유데미 STARTERS 취업 부트캠프 2기 - 프론트엔드 12주차 학습 일지 (0) | 2023.01.01 |
| 유데미 STARTERS 취업 부트캠프 2기 - 프론트엔드 11주차 학습 일지 (0) | 2022.12.25 |
| 유데미 STARTERS 취업 부트캠프 2기 - 프론트엔드 10주차 학습 일지 (1) | 2022.12.18 |
| 유데미 STARTERS 취업 부트캠프 2기 - 프론트엔드 9주차 학습 일지 (0) | 2022.12.11 |


댓글