[인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 3~4 공부 & 후기

저번 [1주차] 섹션 0~2에 이어서 이번 주에는 [2주차] 섹션 3~4 를 수강했다!
섹션 0~2 는 기본적인 Figma의 개념 및 간략한 구성에 대해서 알아보는 시간이었다면,
섹션 3~4 부터는 세세하게 Figma툴들을 배우면서 익히는 시간이었던 것 같다.


섹션 3~4 까지 수강했더니 벌써 29강이나 들어서 진도율이 무려 52.72% !!
벌써 강의의 반을 들었다니... 오오오...555... 나자신 칭찬해...
섹션 3. 인터페이스 살펴보기
섹션 0~2 에서 배웠듯이 Figma는 웹 / 데스크 앱 두 가지 버전으로 제공해서 다양하게 사용할 수 있다는 장점이 있었다!


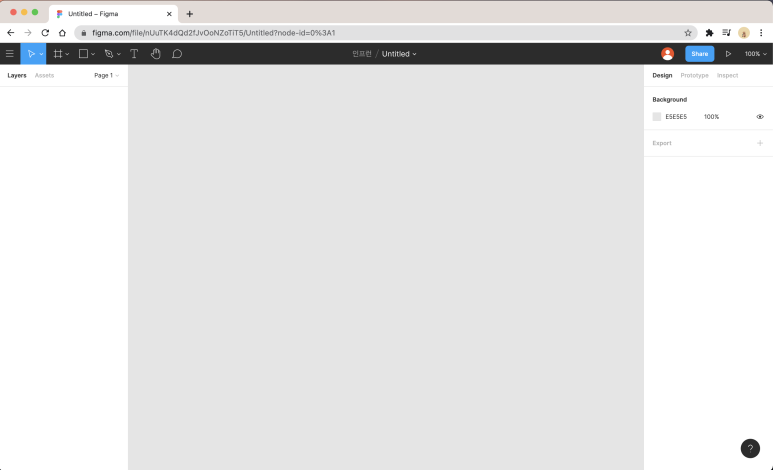
웹에서는 햄버거 메뉴 = 메뉴 모음이고, 홈으로 가려면 Back to files를 눌러야한다.
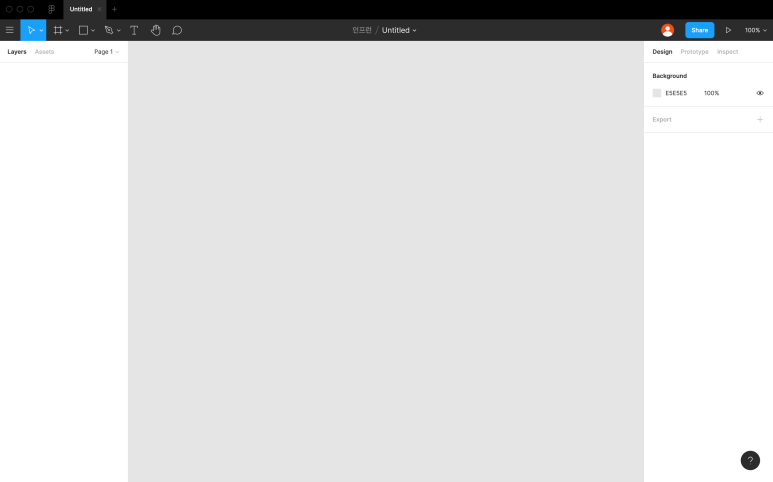
데스크 앱에서는 상단 탭 = 피그마 파일 모음이여서 여러 개를 탭으로 띄워 놓을 수 있어 사용하기 편하고,
홈으로 가려면 Figma 아이콘을 누르면 된다.
웹과 데스크 앱은 약간의 차이가 있기 때문에 사용했을 때 편한걸로 사용하면 될 것 같다.
나는 지금까지는 데스크 앱이 더 편한 것 같다 ☺️


Canvas는 기본적으로 background color를 제공해서 원하는 색으로 바꿀 수 있고,
정확한 수치를 측정하고 싶을 땐 단축키 shift + R을 눌러 Ruler를 사용할 수 있다.
[ 왼쪽 영역 ]

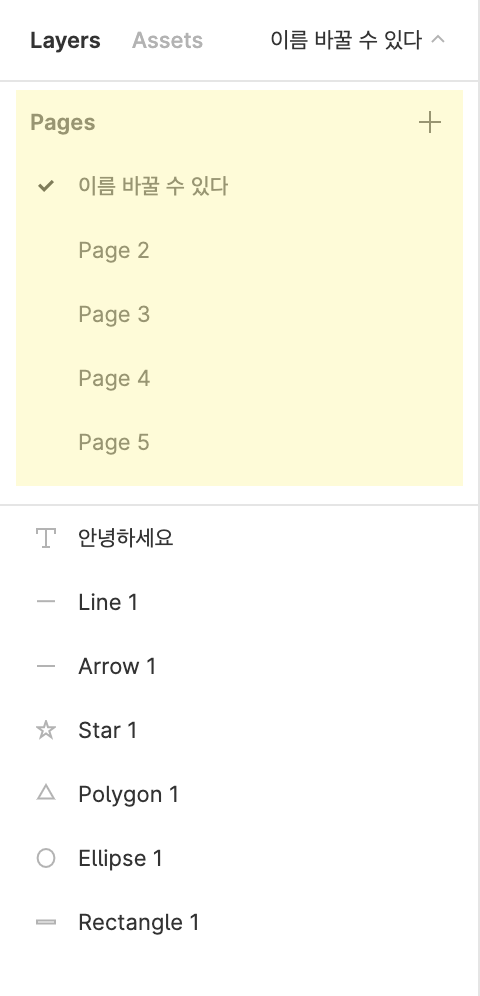
왼쪽 상단은 Page 영역이고, 여러 개 추가 및 수정이 가능하다.
프레임들이 많으면 규모가 커지기 때문에 효율적으로 페이지를 나눠주는 것이 중요하다!
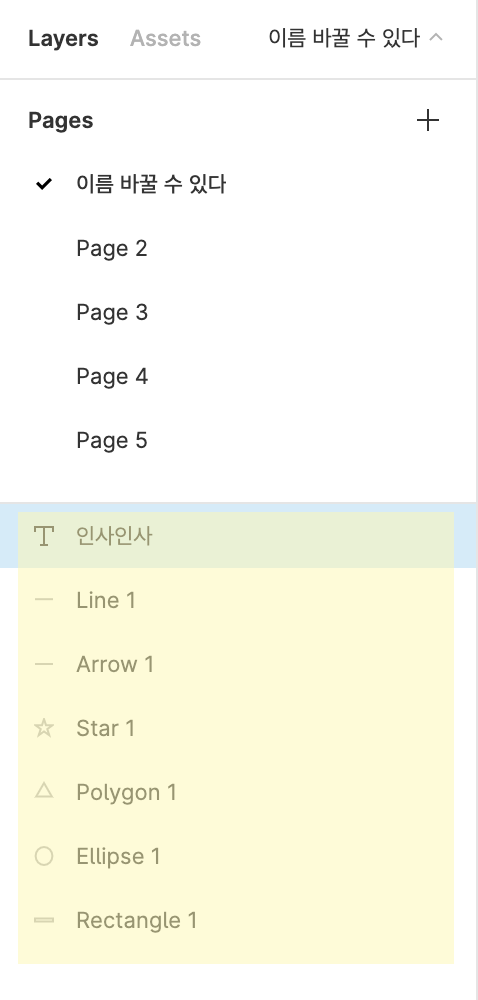
페이지 이름 수정은
1. 마우스 오른쪽 - rename page
2. 페이지 이름 더블 클릭
으로 할 수 있다.

왼쪽 하단은 Layer 영역이고, 레이어 여러 개가 쌓이면 UI를 구성하게 된다.
레이어 이름 수정은
1. 단축키 cmd + R
2. 레이어 이름 더블 클릭
으로 할 수 있다.
레이어 순서 변경은
1. 드래그 - 원하는 위치에 놓기
2. 레이어 선택 - cmd + [ or ] : 한 단계씩 내리기/올리기
레이어 선택 - cmd + option + [ or ] : 가장 마지막으로 내리기/올리기
단축키로 가능하다고 한다.

Assets는 components를 모아놓은 패널이며, components는 재사용할 수 있게 만든 원본이라고 생각하면 된다.
자주 사용하는 요소를 components로 등록해놓으면 쉽게 드래그를 통해서 사용할 수 있다.
오른쪽 책 모양 아이콘은 팀 라이브러리 인데, 외부 파일에서 만든 asset도 사용할 수 있도록 해준다고 한다.
귀찮게 매번 만들지 않고 쉽게 꺼내 사용할 수 있어서 편리한 것 같다!
[ 상단 영역 ]

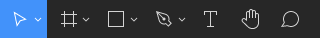
캔버스를 보면 상단에 왼쪽에 툴 바가 있는 것을 볼 수 있다.
왼쪽에서부터 살펴보면,
1. Move : 단순 조절 / Scale : shift 누르고 조절하는 효과
2. Frame : 아트 보드 / Slice : 일정 영역 지정해서 영역을 이미지로 배포
3. Shape : 다양한 도형들을 그릴 수 있음 (사각형, 삼각형, 원 등)
4. Pen : 라인이나 도형을 그림 / Pencil : 자유롭게 그림을 그림
5. Text : 텍스트 입력 + 속성들
6. Hand Tool : 캔버스를 잡고 이동
7. Comment Tool : 협업할 때 유용




선택 요소에 따라 상단 중앙 메뉴도 바뀌는데, 이는 빠른 액션을 위한 contextual 메뉴라고 한다.
위에서부터 살펴보면,
1. 단일 요소를 선택했을 때 : 편집 / components로 만들기 / 마스크로 쓰기
2. 텍스트를 선택했을 때 : 편집 / components로 만들기 / 마스크로 쓰기 / 텍스트에 링크 걸기
3. 이미지를 선택했을 때 : 편집 / components로 만들기 / 마스크로 쓰기 / 이미지 자르기
4. 복합 요소를 선택했을 때 : 컴포넌트 만들기 / 마스크로 사용하기 / *불리언 연산
*불리언 연산 : union / subtract / intersect / exclude selection 으로 구성

상단 오른쪽에도 기능들이 존재하는데,
왼쪽에서부터 살펴보면,
1. 협업 구성원 : 프로필을 클릭 - 작업하고 있는 부분을 보여줌
2. Share : 공유 설정
3. 프레젠테이션 : 화면, 프로토타입 미리 보기
4. 뷰 옵션 : 현재 파일에 대한 뷰 옵션 설정
[ 오른쪽 영역 ]

왼쪽에도 패널이 있듯이 오른쪽에도 패널이 있다.
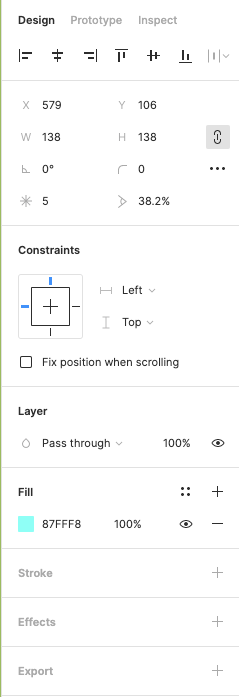
Design 패널은 모든 디자인 프로세스에서 제일 많이 사용되고, 세부적으로 작업할 수 있도록 도와준다.

Prototype 패널은 화면간의 이동 순서를 지정하면 디바이스를 선택해 각 기기별로 프로토타입을 확인할 수 있다.

이동 순서는 각 요소마다의 오른쪽 원을 드래그해서 지정할 수 있고,
왼쪽 파란색 재생 버튼은 프레젠테이션 시 처음 보여줄 화면을 지정하는 기능을 갖고 있다.

Inspect(=Code) 패널은 각 요소들을 클릭했을 때 해당되는 코드 소스를 제공하고,
플랫폼 별로 소스를 선택해서 개발자들이 편하게 사용할 수 있도록 도와준다.

효율적으로 빠르게 작업을 하기 위해서는 어느 정도 단축키를 알고 있으면 좋다고 한다.
control + shift + ? 를 누르면 Figma에서 자체적으로 제공해주는 단축키 패널을 볼 수 있는데,
기능 별로 세세하게 단축키 정보를 알려주기 때문에 쉽게 익힐 수 있을 것 같다!
섹션 4. 기본 기능 이해와 활용

섹션 3에서 배운 툴들을 기반으로 섹션 4에서는 강사님과 같이 실습하는 시간을 가져보았다!
간단해 보이는 것들도 생각보다 손이 많이 갔었던 것 같고, 아직 손에 익지 않아서 허둥대기도 했다 😅

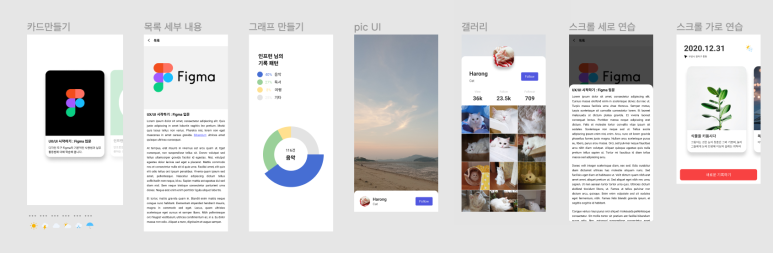
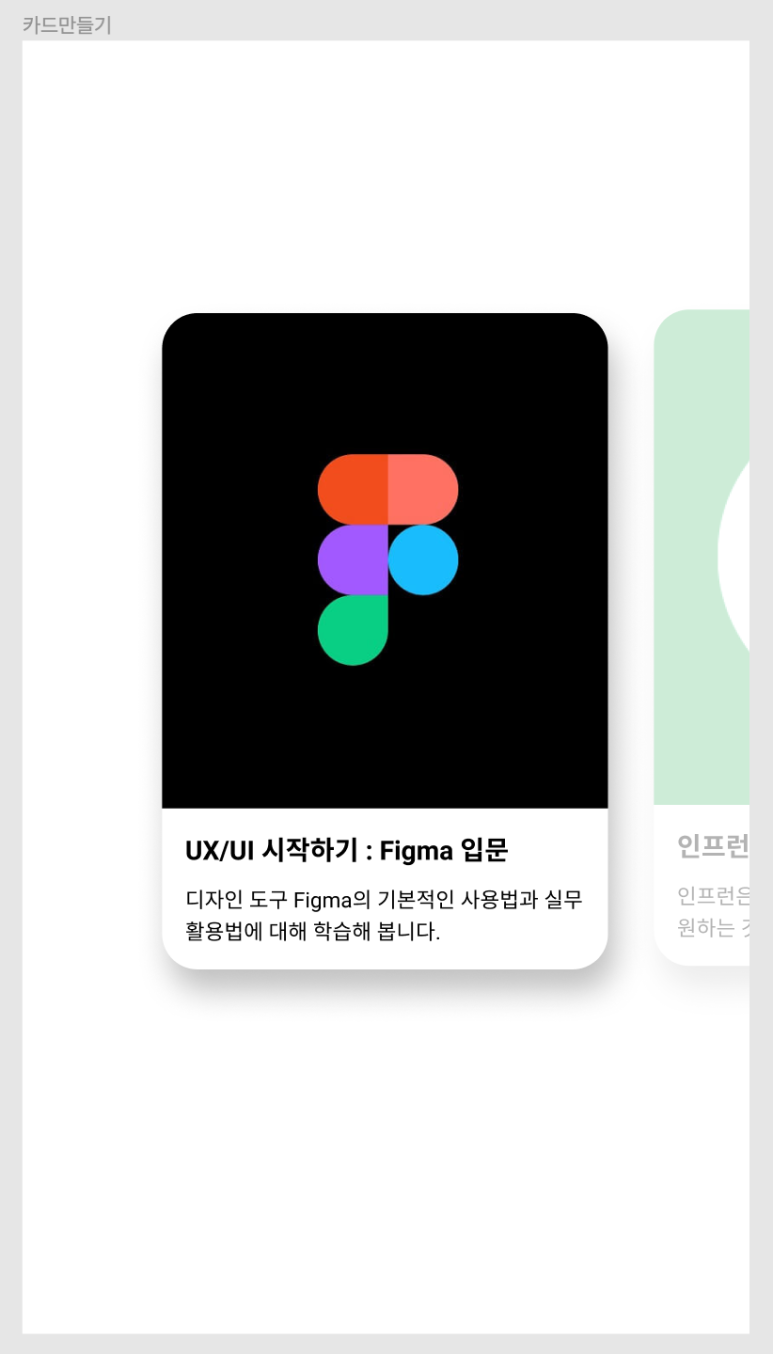
카드 UI 를 따라 만들어 보았다.
개인적으로 카드 UI 구성할 때 전에는 일일이 파워포인트로 만들곤 했었는데,
Figma로 만들어 보니 훨씬 쉽게 만들 수 있었다...!
(이제서야 Figma를 알다니...🥲)
나는 Figma 입문 강의 / 인프런 카드 2개를 만들어 보았다.

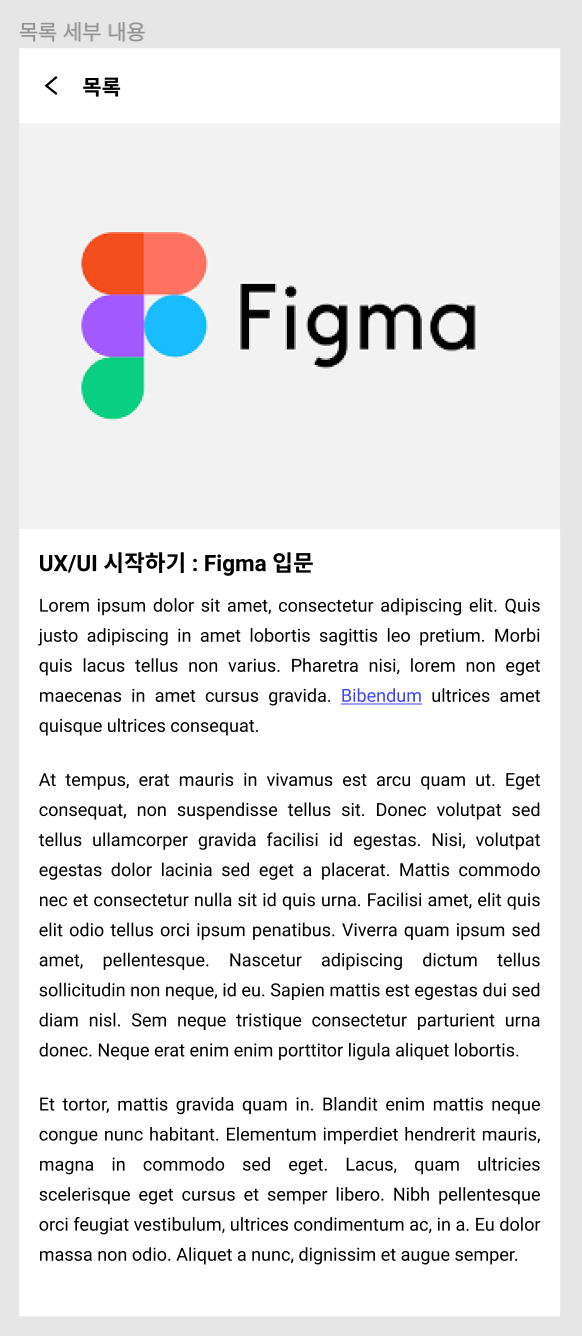
앞에서 만든 카드를 클릭했을 때 나오게 되는 세부 내용 화면 UI도 만들어 보았다!
위의 사진은 Figma 입문 강의 카드를 클릭했을 때 나오게 되는 화면이다.
항상 뒤로가기 아이콘 이미지를 다운받아서 사용했었는데, 직접 px 단위를 직관적으로 확인하면서 만들 수 있어서 좋았던 것 같다.

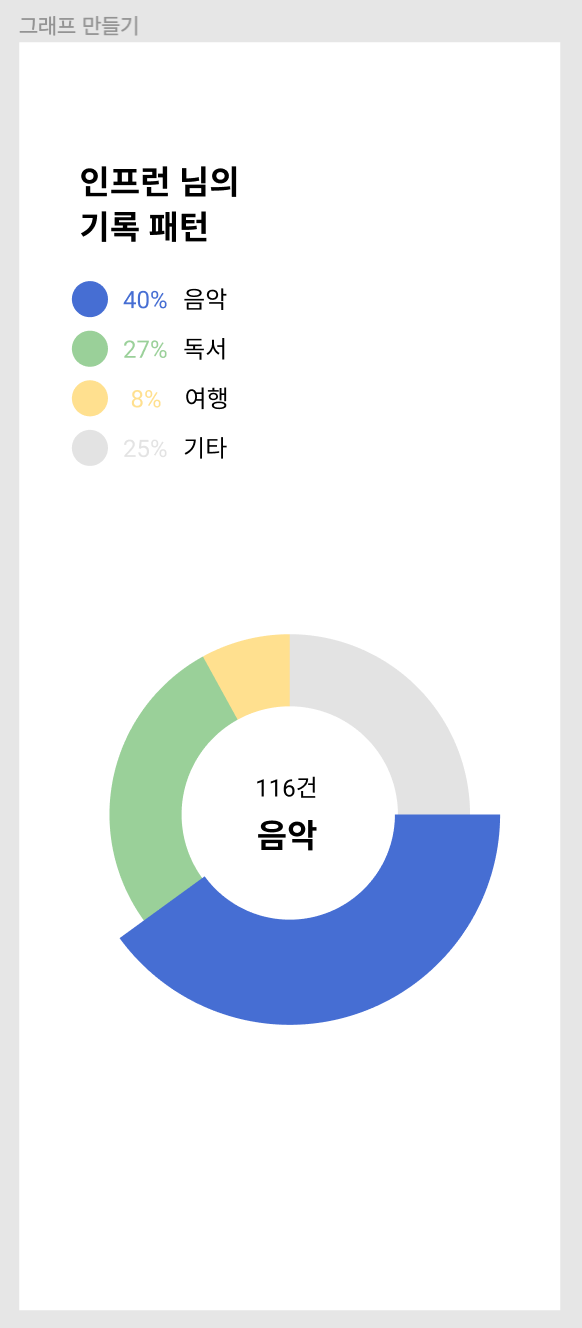
원형 그래프 UI 만드는 부분에서 단순히 도형 원만 만드는 것이 아니라, 원→호로 쉽게 확장시켜 만들 수 있다는게 제일 신기했다.
안그래도 곧 진행할 프로젝트에서 그래프를 사용한 UI를 구상할 예정인데 이번에 배운 걸 잘 활용해볼 수 있을 것 같다!

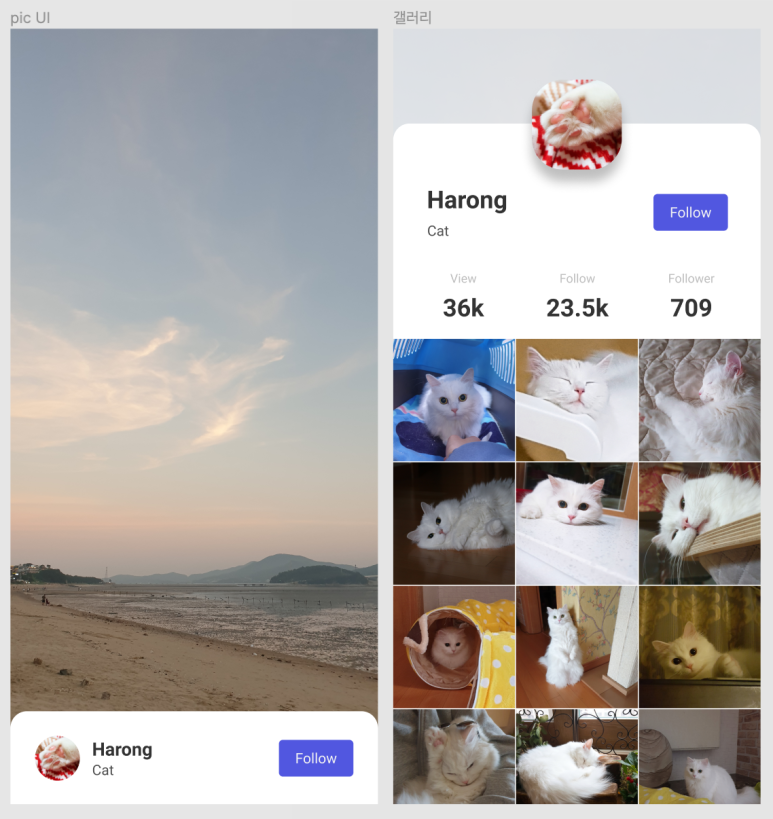
갤러리 UI 만들 때 강사님께서 Unplash / Avatars / User Profile 플러그인을 사용하면 손쉽게 작업할 수 있다고 하셨다.
플러그인을 다운받고 사용해봤는데 귀찮게 사진을 일일이 선정하지 않아도 자동으로 사진을 채워줘서 신기했다.
키우고 있는 고양이로도 꾸며보면 귀여울 것 같아서 개인 사진들 가지고도 실습해봤다!
(귀여워...🤭)

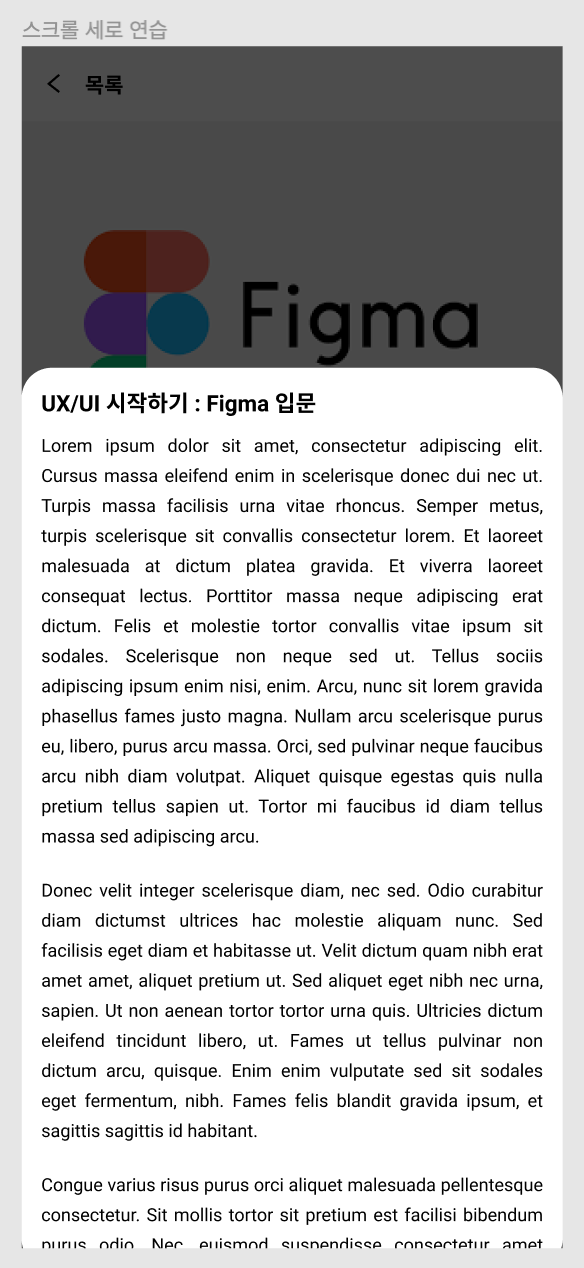
앞에서 만든 세부 내용 UI에서 단순히 텍스트만 채우는 것이 아닌 스크롤이 가능하도록 실습해보았다.
스크롤 방향을 세로/가로 둘 다 실습해봤다.
하단 텍스트는 Lorem Ipsum 플러그인을 활용했는데, 단어, 문장, 문단을 원하는 수만큼 쉽게 만들어낼 수 있었다!

프레젠테이션을 통해 스크롤이 잘 작동이 되는지 프로토타입에서 원하는 디바이스를 설정해서
실제 작동되는 것처럼 확인도 해볼 수 있어서 좋았다!
이렇게 [2주차] 섹션 3~4를 수강해보았다!
확실히 실습을 하면서 들으니 Figma를 빠르게 배울 수 있는 것 같고,
강사님께서 설명도 자세히 해주셔서 막히는 부분 없이 수월하게 따라갈 수 있었던 것 같다!
계속 강의들을 들으면서
'완강하면 파워포인트로 만드는 UI는 탈출할 수 있겠다'
라는 희망적인 생각이 들었다 😁
파이팅🔥🔥🔥
(▼ 아래의 링크를 클릭하면 인프런 Figma 입문 강의 페이지로 이동합니다.)
UX/UI 시작하기 : Figma 입문(Inflearn Original) - 인프런 | 강의
UI 디자인 스케치, 프로토타이핑 및 협업을 위한 디자인 도구 Figma(피그마)의 기본적인 사용법과 실무 활용법에 대해 학습해 봅니다., 세계가 주목하는 UX/UI 디자인 툴, 요즘 대세는 Figma(피그마)!
www.inflearn.com
'공부 > Figma' 카테고리의 다른 글
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 7~10 공부 & 후기 (완) (0) | 2021.08.15 |
|---|---|
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 5~6 공부 & 후기 (0) | 2021.08.14 |
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 0~2 공부 & 후기 (0) | 2021.08.14 |


댓글