
저번 [2주차] 섹션 3~4 에 이어서 이번 주에는 [3주차] 섹션 5~6 를 수강했다!
이번 강의들도 알차게 실습 시간들이 많아서 재미있게 들었던 것 같다 😁


섹션 5~6을 수강하고보니 진도율이 무려 74.54% !!!
다음주면 진짜 완강 😭
진짜 이번에야말로 기필코 완강 해내고 만다!!
섹션 5. 컴포넌트 이해와 활용

먼저 '컴포넌트'란 미리 만들어 놓은 소스이며, 상단 툴에서 제일 왼쪽 버튼을 클릭하거나
마우스 우클릭 - create components 버튼을 클릭하면 컴포넌트가 생성된다.
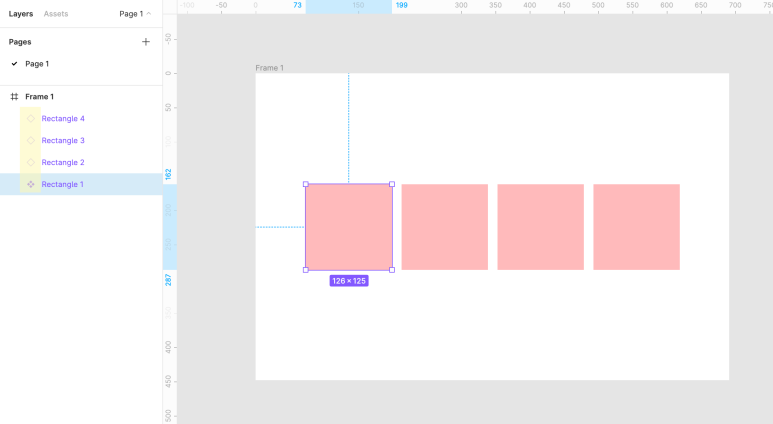
컴포넌트 안에는 마스터와 인스턴스라는 개념이 있는데
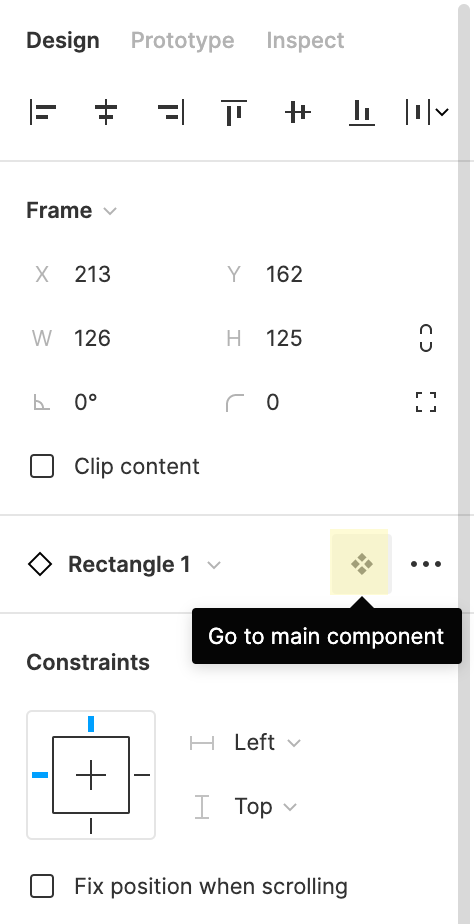
마스터는 다이아몬드가 채워져있는 형태이고, 인스턴스는 다이아몬드가 비어있는 형태이다.

컴포넌트 갯수가 많을 경우 이렇게 오른쪽 패널에서 Go to main component 버튼을 클릭하면 해당 컴포넌트로 포커스가 이동된다.

실제로 강사님과 같이 컴포넌트에 관련해서 스위치 / 체크박스 / 라디오 버튼을 제작하면서 익혀보는 시간을 가져보았다.
먼저 컴포넌트 variants를 활용할 때 '어떤 주제로 묶일 수 있을지?'에 대해서 먼저 생각해보는 것이 중요하다고 한다!
- 체크박스 : 여러 개 선택지가 있을 때 다중으로 선택 (24px X 24px)
- 라디오 버튼 : 여러 개 있으면 한 개만 선택 (24px X 24px)
- 토글 버튼 : 선택지가 한 개만 있을 때 활성화 ex.on/off (32px X 32px)
*아이콘의 사이즈는 대부분 24px X 24px 이며 영역 안쪽에 기본 패딩이 존재하기 때문에 작업할 때 유의해서 제작해야 한다.

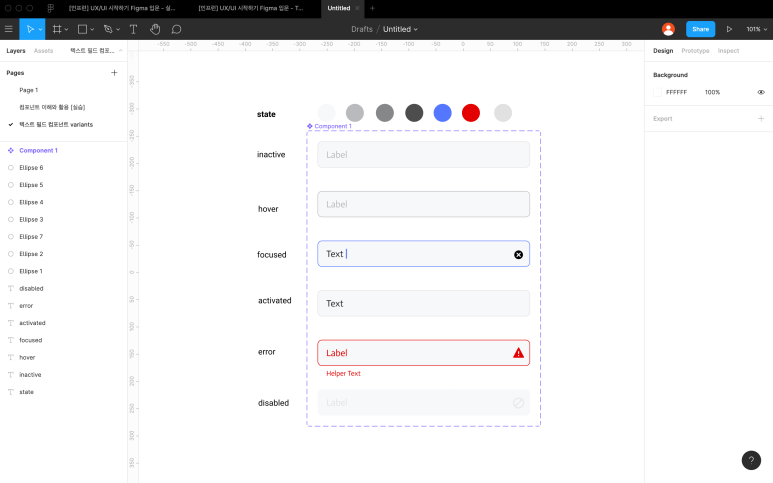
섹션 5의 두 번째 실습 시간에서는 텍스트 필드 컴포넌트를 다뤄보았다.
요소에는
- Input box : 텍스트를 입력할 수 있는 영역
- Placeholder : 텍스트를 입력할 수 있는 위치
- Text : 텍스트
- Label : 텍스트 필드에 입력할 정보
- Text delete icon : 입력한 텍스트를 전부 삭제하는 버튼
- Helper text : 텍스트 필드 하단에서 상태를 표시하는 도움말
상태값에는
- Inactive : 기본 상태
- Focused : 커서가 텍스트 필드 안에 있을 때
- Activated : 텍스트가 다 입력된 상태
- Hover : 마우스를 텍스트 필드로 가져갔을 때
- Error : 입력한 텍스트 값에 문제가 있을 때
- Disabled : 텍스트를 입력할 수 없을 때
구분에 따라 이렇게 나눠진다고 한다!
공모전에 참가하면서 프로젝트를 진행했을 때 UI를 짜면서 상태값에 관련해서는 많이 접해본 적이 많았는데,
정확하게 요소의 명칭에 대해서 알아보려고 해본 적이 없었던 것 같다.
이번 기회에 제대로된 명칭과 여러 상태값에 대해서 정확히 알게 되어서 앞으로 있을 프로젝트에 많은 도움이 될 것 같다는 생각이 든다 😊
섹션 6. 인터페이스 설계하기
섹션 6에서 부터는 제대로 실습하는구나... 를 느꼈던 섹션이였던 것 같다.
직접 화면 UI 요소들을 제작하면서 실제 화면같이 만들어지는 모습이 신기했다!!


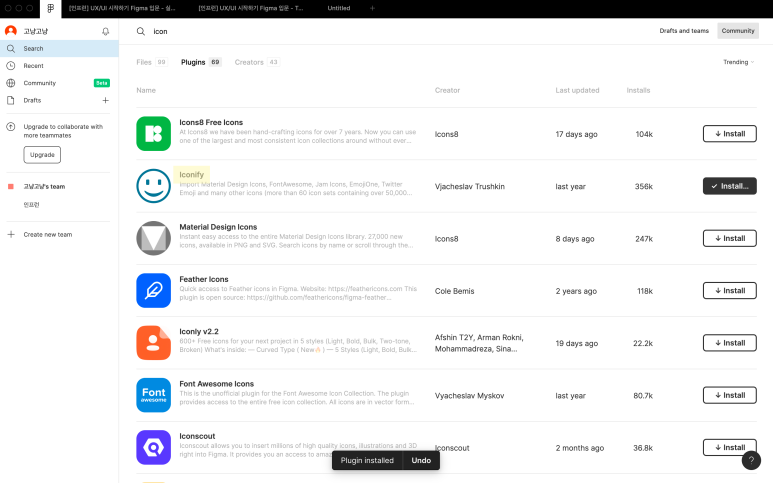
와이어프레임에 빠르게 아이콘을 넣기 위해서 강사님께서는 iconify 플러그인을 추천해주셨다.
*community - icon 검색 - iconify 다운
사실 평소에는 icon8을 정말 유용하게 사용하고 있었는데 이번에 새로 iconify를 알게되어서 앞으로 종종 많이 사용해볼 것 같다!
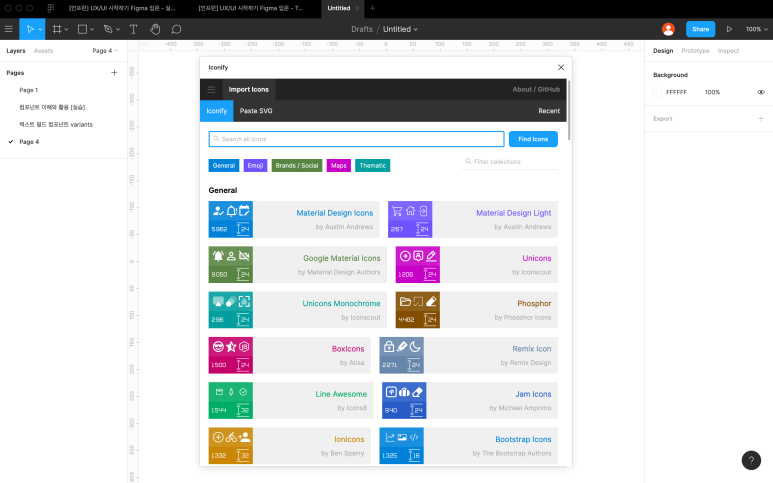
원하는 아이콘을 찾은 후에 드래그 / import icon 버튼 클릭 을 하면 아이콘이 화면에 불러와지는 것을 볼 수 있다.
화면에 불러오기 전에 아이콘의 높이, 색상 등 조절이 가능하다.



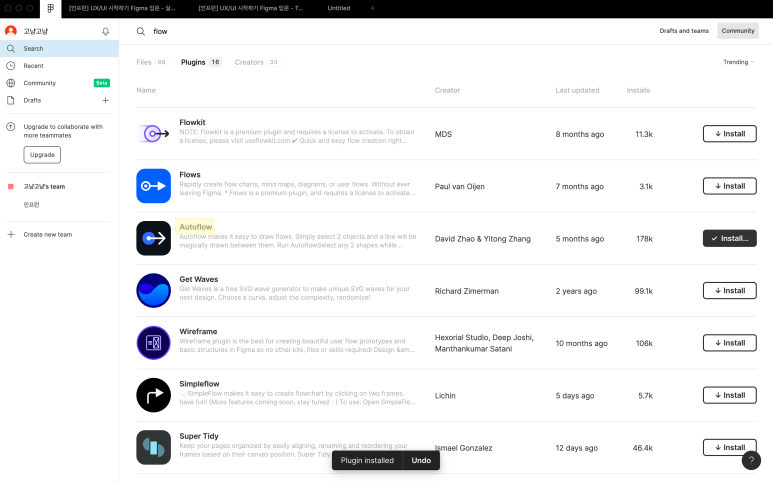
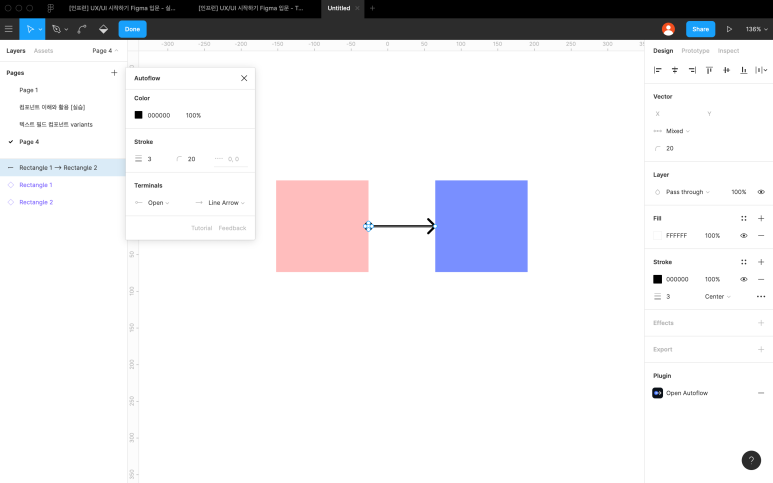
와이어프레임을 제작하고 어떤 순서로 화면이 넘어가는지 플로우를 설정하고 싶을 때에는 auto flow 플러그인이 좋다고 추천해주셨다.
*community - flow 검색 - autoflow 다운
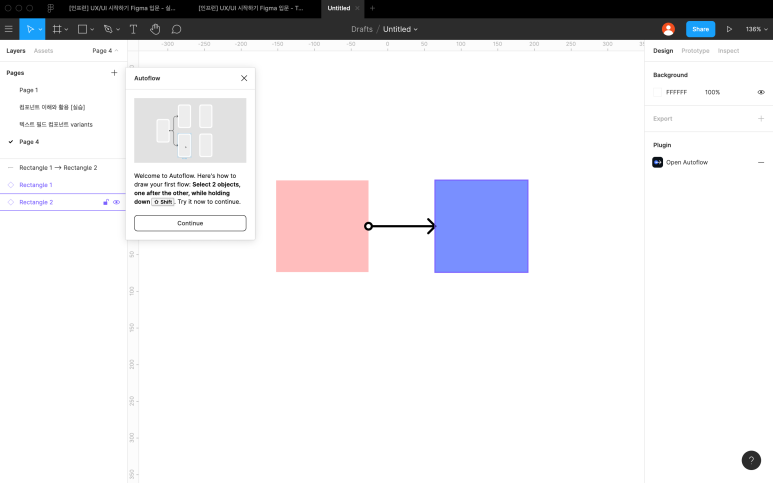
두 개의 요소(프레임)을 동시에 shift로 클릭하면 플로우를 나타내주는 화살표가 나온다.
이 때 화살표의 속성(색상, 상태 등)을 변경할 수 있기 때문에 원하는 대로 변경해서 사용할 수 있다.

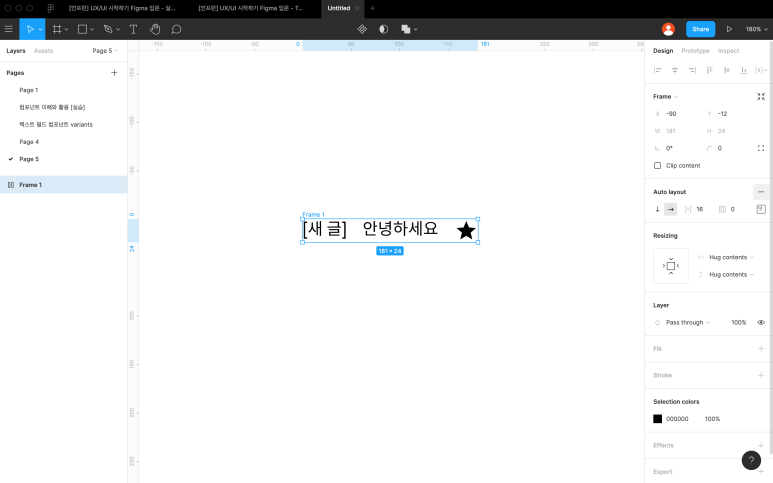
위의 화면은 auto layout 기능을 실습해본 화면이다.
auto layout을 클릭하면 오른쪽 Design 패널에 나타나게 된다.
왼쪽부터 순서대로 세로, 가로 정렬 / 사이 간격 조절 / 패딩 조절 을 의미한다.
Alignment and padding에서는 개별적으로 세밀하게 조절이 가능하다.

이후 본격적으로 배운 것들을 바탕으로 인터페이스 레이아웃 구성에 대해 실습해보았다.
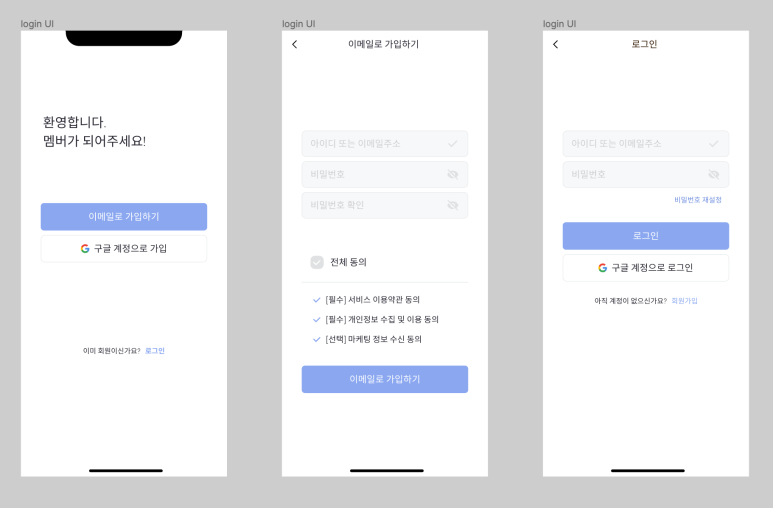
첫 번째 실습에서는 일반적으로 앱을 실행 시 대부분 기본적으로 등장하는 로그인 / 회원가입 화면을 만들어보았다.
*shift + a : auto layout 설정
*shift + g : auto layout 해지
*cmd + shift + 화살표 : 여백 수치 확인

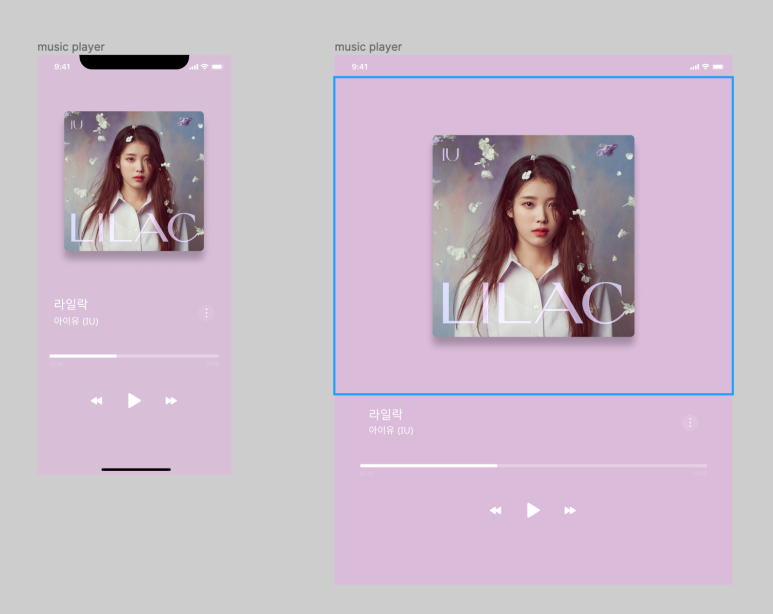
두 번째 실습에서는 모바일 내에서 보여지는 뮤직 플레이어 화면을 구성해보았다.
강사님께서는 Lorem Ipsum 플러그인과 Unsplash 플러그인을 활용하셔서 화면을 구성하셨는데,
나는 실제 뮤직 플레이어 화면처럼 만들어보고 싶어서 실제 가수의 음원 이미지를 활용해서 만들어 보았다!

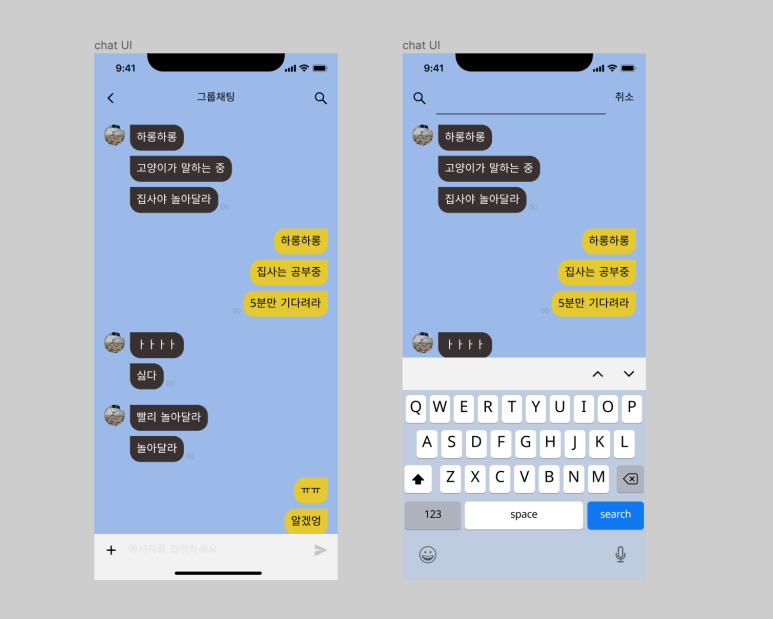
세 번째 실습에서는 채팅 화면을 만들어 보았다.
실습할 때 실제 카카오톡 화면처럼 구성해보고 싶어서 최대한 비슷하게 만들어 보았다!
(채팅 내용은 그냥...의식의 흐름 ㅋㅋㅋ)
파워포인트로 UI를 구상하면서 제작하기 힘든 부분들이
Figma로 직접 실습을 통해 배우면서 쉽게 만들 수 있구나~ 라는 것을 점점 체감하는 것 같다.
이번에 실제 앱에서 자주 보이는 화면들을 직접 제작해보니 더 UI 제작에 흥미를 느낄 수 있었다.
(▼ 아래의 링크를 클릭하면 인프런 Figma 입문 강의 페이지로 이동합니다.)
UX/UI 시작하기 : Figma 입문(Inflearn Original) - 인프런 | 강의
UI 디자인 스케치, 프로토타이핑 및 협업을 위한 디자인 도구 Figma(피그마)의 기본적인 사용법과 실무 활용법에 대해 학습해 봅니다., 세계가 주목하는 UX/UI 디자인 툴, 요즘 대세는 Figma(피그마)!
www.inflearn.com
'📚 공부 > Figma' 카테고리의 다른 글
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 7~10 공부 & 후기 (완) (0) | 2021.08.15 |
|---|---|
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 3~4 공부 & 후기 (0) | 2021.08.14 |
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 0~2 공부 & 후기 (0) | 2021.08.14 |
