
드디어 본격적으로 인프런 리프 2기 활동 시작!!!
내가 선택한 과목은 'Figma 입문' 이다.
sketch, Adobe XD 등과 같은 툴도 많지만 요즘 Figma가 UX/UI 툴 중 뜨고 있다고 한다.
아주 핫한(?) 프로그램을 인프런을 통해 배울 수 있어서 영광이었다 🥰


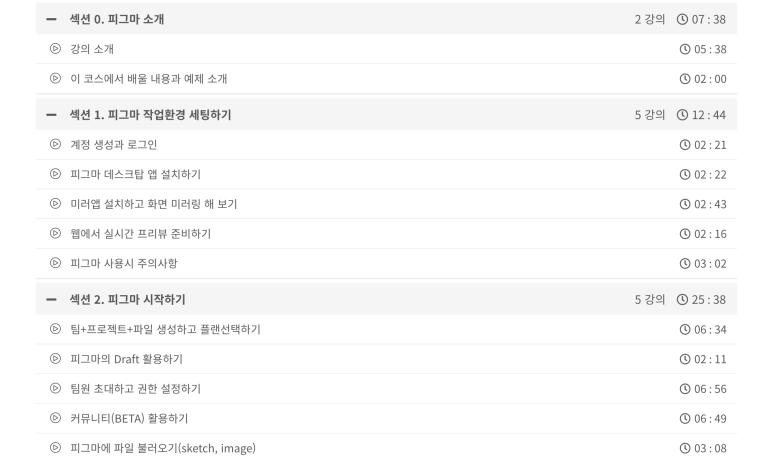
강의는 총 10개의 섹션으로 구성되어 있고, 이번 [1주차]에는 섹션 0~2(총 12강) 를 공부해보았다.
벌써 22% 정도 수강했다니!
뭔가 쑥쑥 올라가는 느낌이라 그런지 왠지모르게 뿌-듯 ㅎㅎ


Figma는 두 가지 버전으로 프로그램을 제공하는데, 서로 상단 부분 UI가 다른 걸 볼 수 있다.
웹에서도 사용할 수 있고, 데스크탑 앱으로도 사용할 수 있어서 사용자에게 편한 걸 선택해서 작업 환경을 세팅하면 될 것 같다.
나는 데스크탑 앱을 사용할 것 같다 ☺️

데스크탑 앱은 Figma 홈페이지에서 상단 Features - Downloads 를 클릭 후,
Desktop App에서 사용자의 운영체제에 맞춰 다운로드를 하면 된다.
나는 현재 맥북을 사용하고 있어서 mac OS 버전으로 다운로드 했다!


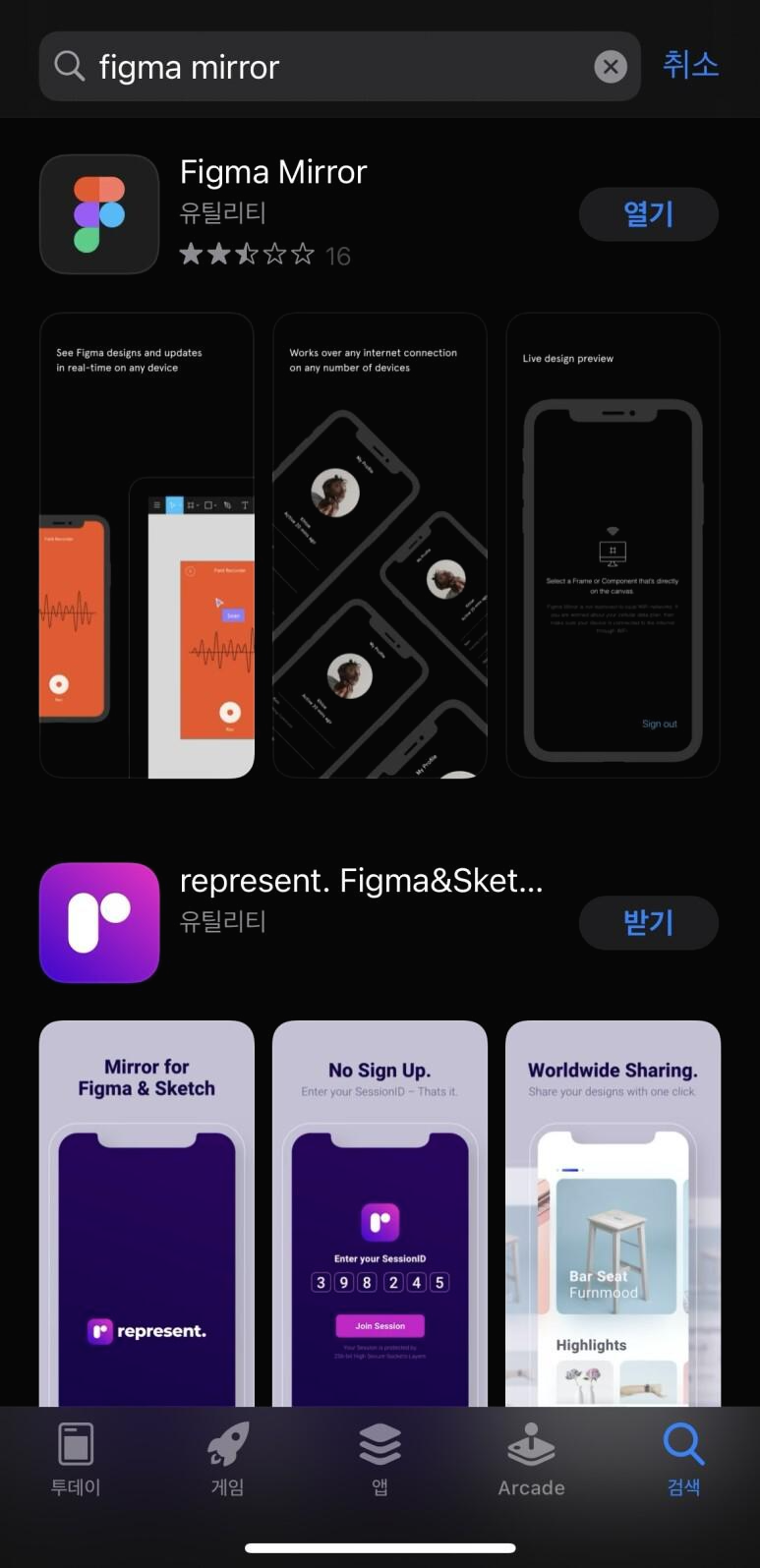
그리고 Figma에서는 실시간으로 UX/UI 작업 결과를 확인할 수 있도록 iOS와 안드로이드 둘 다
Figma Mirror App을 지원해준다고 한다.
마치 안드로이드 스튜디오에서 에뮬을 돌리는 것과 비슷한(?) 느낌 😮
앱 스토어에서 다운받고 Figma에 가입한 계정으로 로그인하면 바로 미러링할 수 있도록 화면이 뜨게 된다.

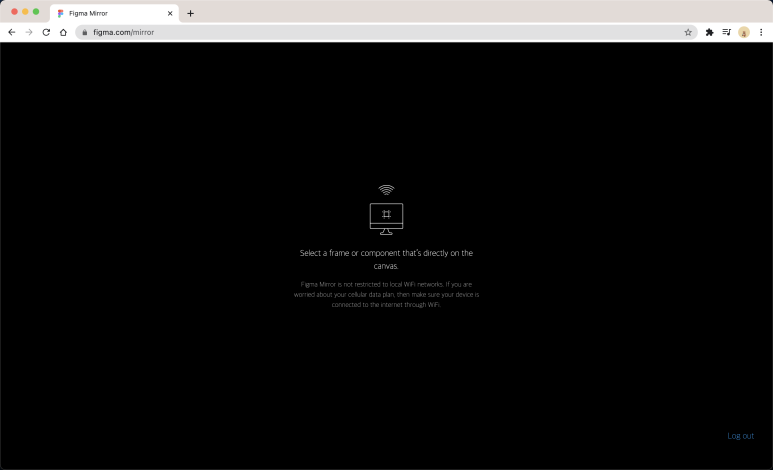
추가로 앱 외에도 웹에서도 미러링이 가능하다.
웹 브라우저 주소창에 'figma.com/mirror'라고 치면 앱에서 봤던 미러링 화면이 동일하게 웹에 나타나게 된다.



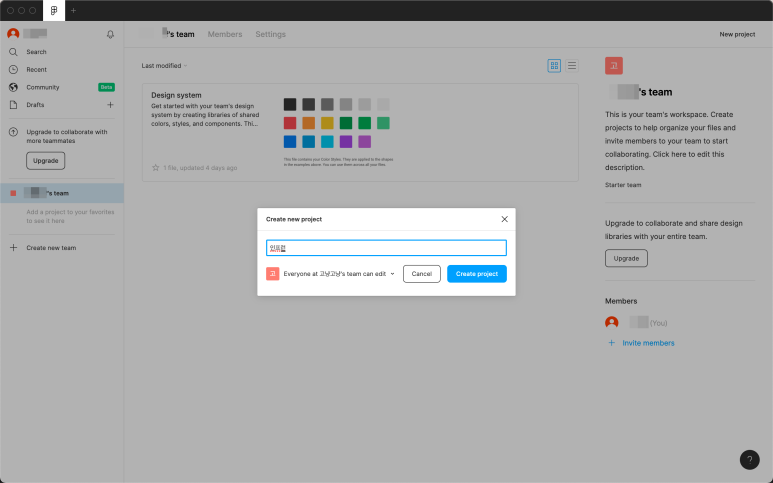
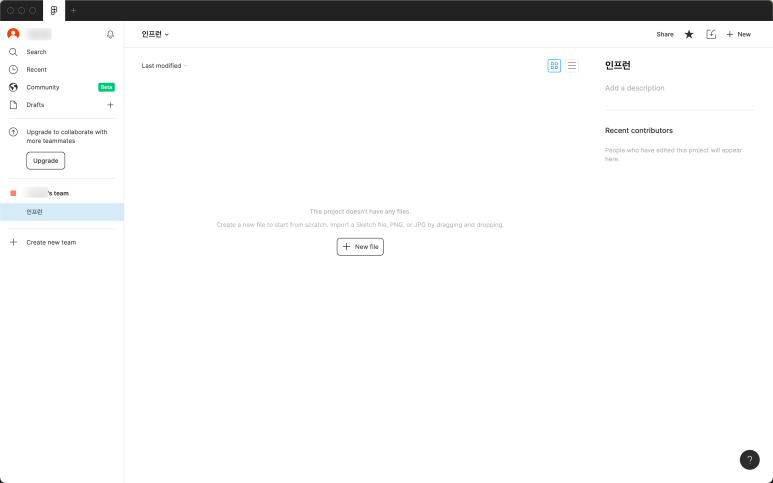
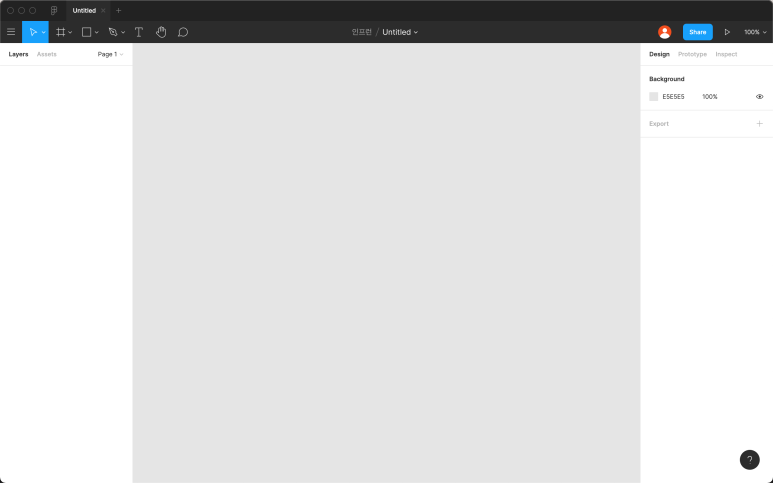
Figma는 전체적으로 Team - Project - File 순으로 구조가 구성되어 있다고 한다.
꼭 Team 또는 project에 속하지 않고도 Drafts(초안)을 이용해서 기본적인 시안 작업을 할 수 있다.

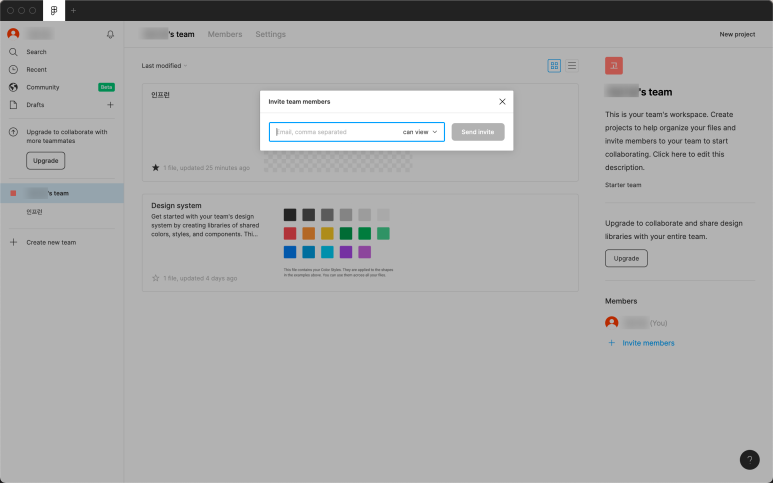
그리고 Figma는 팀 내의 다양한 구성원들이 실시간으로 변경하는 사항들을 볼 수 있다.
여러 팀원들을 초대할 경우, 각 팀원마다 관리자, 에디터, 뷰어로 권한을 나눠 설정을 해줄 수 있다고 한다!

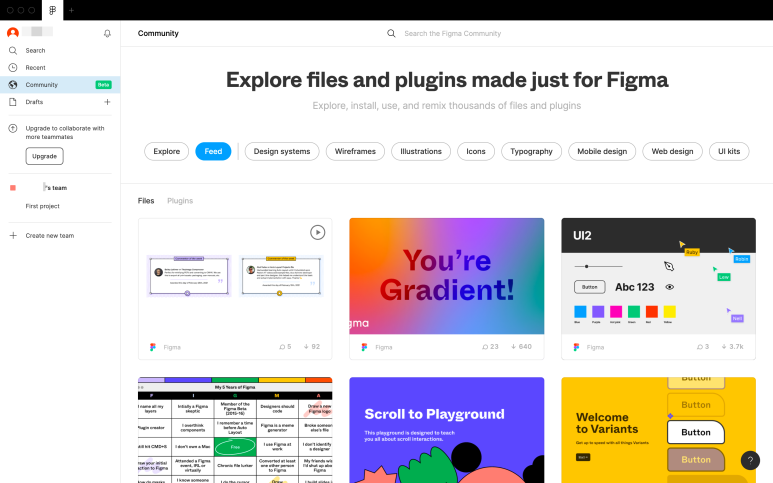
이외에도 Community를 통해서 크리에이터가 피그마를 통해 만든 파일이나 피그마로 디자인할 때 도움을 주는 플러그인을
복제 및 설치가 가능하다.
강사님께서 크리에이터에 Figma로 되어 있는 것들은 Figma 자체에서 튜토리얼로 제공해주는 것들이니
정독하면 UX/UI에 있어서 많은 도움이 될 것이라며 추천해주셨다!
이렇게 [1주차] 섹션 0~2를 수강해보았는데,
아직 UX/UI를 직접 작업하는 단계가 아니였지만 기초부터 차근차근 알려주셔서 좋았던 것 같다.
본격적으로 시작하지도 않았는데 벌써부터 재밌달까 😆
빨리 다음 강의 들어야지~
파이팅🔥🔥🔥
(▼ 아래의 링크를 클릭하면 인프런 Figma 입문 강의 페이지로 이동합니다.)
UX/UI 시작하기 : Figma 입문(Inflearn Original) - 인프런 | 강의
UI 디자인 스케치, 프로토타이핑 및 협업을 위한 디자인 도구 Figma(피그마)의 기본적인 사용법과 실무 활용법에 대해 학습해 봅니다., 세계가 주목하는 UX/UI 디자인 툴, 요즘 대세는 Figma(피그마)!
www.inflearn.com
'📚 공부 > Figma' 카테고리의 다른 글
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 7~10 공부 & 후기 (완) (0) | 2021.08.15 |
|---|---|
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 5~6 공부 & 후기 (0) | 2021.08.14 |
| [인프런 리프 2기] UX/UI 시작하기 : Figma 입문 - 섹션 3~4 공부 & 후기 (0) | 2021.08.14 |
