
Buttons : 각종 다양한 버튼들이 존재
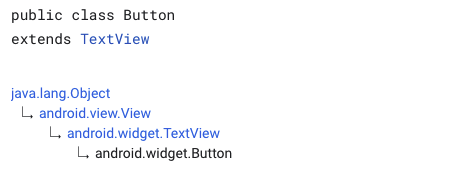
1) <Button> : Button

<Button
android:id="@+id/button_id"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:text="@string/self_destruct" />
2) <ImageButton> : ImageButton

<ImageButton
android:id="@+id/imageButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
tools:srcCompat="@tools:sample/avatars" />- tools:srcCompat("@tools: ~") : 이미지 선택 (jpg 파일 이용 불가능 / 롤리팝 버전 미만)
- android:src("@drawable/ ~") : 이미지 선택 (롤리팝 버전 이상)
3) <com.google.android.material.chip.ChipGroup> : ChipGroup

- 다수의 칩을 관리할 수 있는 레이아웃 / ChipGroup 안에 Chip을 집어 넣어 관리
- HorizontalScrollView 와 singleLine 속성을 이용해 좌우 스크롤이 가능한 ChipGroup 제작 가능
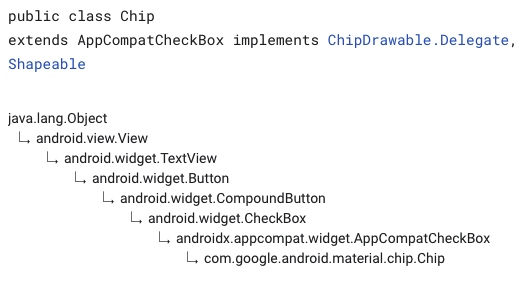
4) <com.google.android.material.chip.Chip> : Chip

- 어떤 카테고리나 요소, 타입 등을 표현할 때 타원형의 background에 텍스트 표현
- Material Design에서 이를 구현할 수 있도록 도와줌
- 구성 : Container(텍스트 감싼 도형) / Thumbnail(로고, 아이콘) / Text / Remove Icon (칩 삭제 버튼)
- 스타일 : Action(단순 버튼, 별도 설정 없으면 기본으로 설정) /
Entry(닫기 버튼 + 클릭 시 체크 표시, 간략하게 정보를 보여줄 때 사용하도록 권장) /
Filter(클릭 시 체크 표시, 필터를 걸 때 사용하도록 권장) /
Choice(클릭 시 버튼 색 변경, 단일 선택을 수행할 때 사용하도록 권장)
- 기본 속성 : chipCornerRadius, chipMinHeight, chipBackgroundColor, chipStrokeColor, chipStrokeWidth, rippleColor,
chipIconVisible, chipIcon, chipIconTint, chipIconSize, closeIconVisible, closeIcon, closeIconSize, closeIconTint,
checkable, checkedIconVisible, checkedIcon, showMotionSpec, hideMotionSpec, chipStartPadding, iconStartPadding, iconEndPadding, textStartPadding, textEndPadding, closeIconStartPadding, closeIconEndPadding, chipEndPadding,
chipMinTouchTargetSize, ensureMinTouchTargetSize
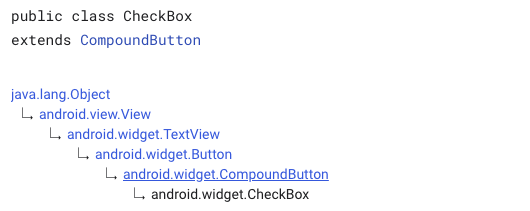
5) <CheckBox> : CheckBox

- 선택O / 선택X 으로 구분된 두 가지 상태를 가짐
- 하나의 그룹 내에서 여러 개의 항목들을 동시에 선택하기 위해 사용
6) <RadioGroup> : RadioGroup

- RadioGroup은 RadioButton을 포함
- RadioGroup 내에 RadioButton이 존재하지 않으면, 중복으로 선택이 가능 (단일 선택의 의미가 사라짐)
7) <RadioButton> : RadioButton

- 여러 종류의 선택 항목들 중에서 한 가지만 선택하는 형태의 버튼 (단일 선택)
8) <ToggleButton> : ToggleButton

- 두 가지 상태 중 하나로 토글되어지도록 만든 버튼
(두 가지 상태 중 하나를 선택한다는 점에서 RadioButton과 유사하지만, 상태를 표시한다는 점에서는 Switch와 유사)
- 기본 속성 : disabledAlpha, textOff(Off 상태일 때 버튼에 나타날 text), textOn(On 상태일 때 버튼에 나타날 text)
9) <Switch> : Switch

- 새로운 형태의 토글 버튼 (안드로이드 4.0 이상이면 사용 가능)
- 앞에 동그란 원 = Thumb / 뒤에 바 모양 = Track
- 기본 속성 : showText, splitTrack, switchMinWidth, switchPadding, switchTextAppearance, textOff, textOn, textStyle, thumb, thumbTextPadding, thumbTint, thumbTintMode, track, trackTint, trackTintMode, typeface
10) <com.google.android.material.floatingactionbutton.FloatingActionButton> : FloatingActionButton(FAB)

<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/floatingActionButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
tools:srcCompat="@tools:sample/avatars" />- UI 위에 떠 있는 원형 버튼
- 기본 속성 : elevation, ensureMinTouchTargetSize, fabCustomSize, fabSize, hideMotionSpec, hoveredFocusedTranslationZ, maxImageSize, pressedTranslationZ, rippleColor, showMotionSpec, useCompatPadding
